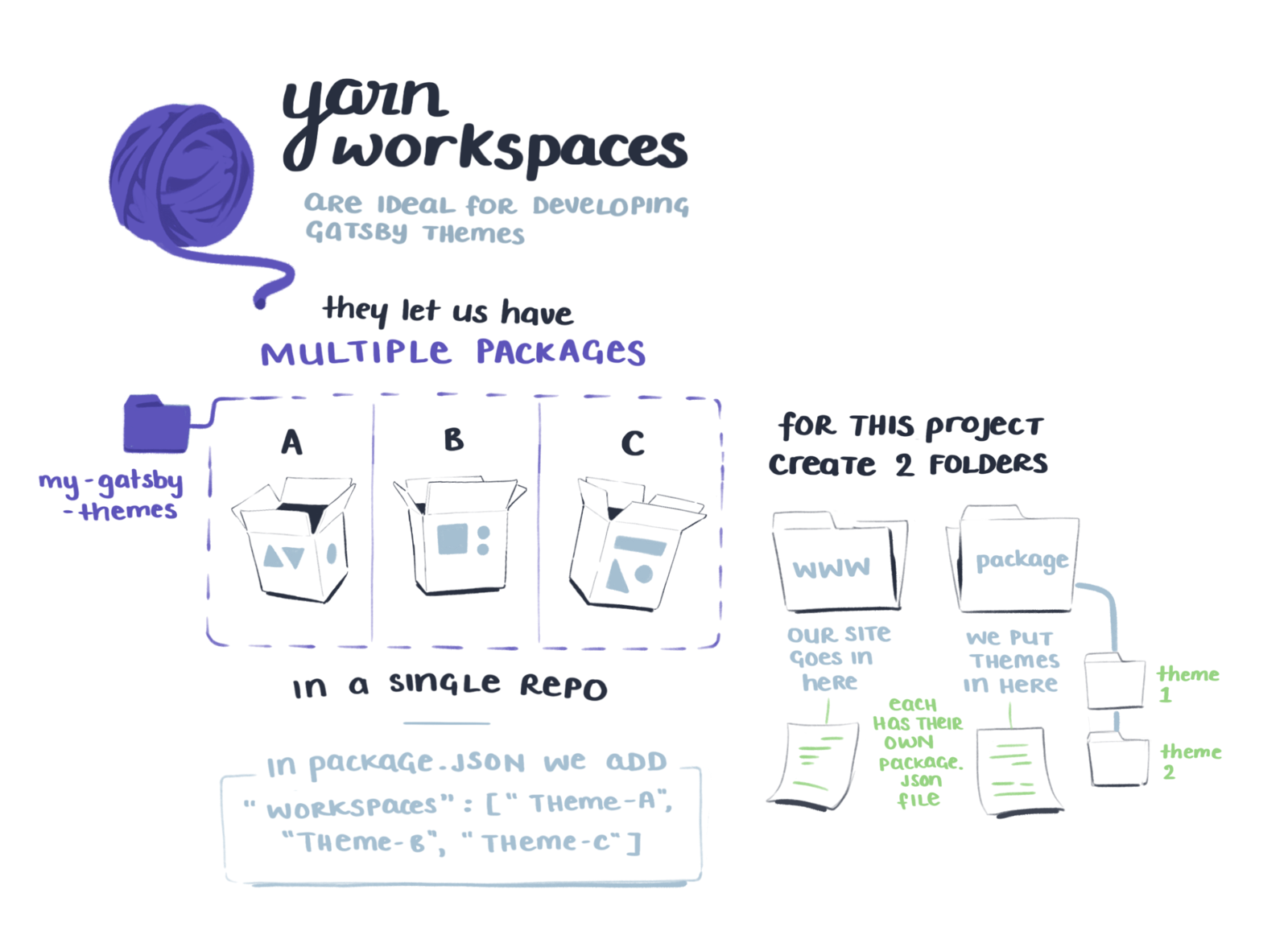
More illustrated notes, this time on Gatsby themes
They're one of the newer features in Gatsby.js
Chris Biscardi
an extensive course
This whole site is built in Gatsby so I'm always trying to level up my understanding of how it works under the hood. Makes it easier to play.
I also made the course illustration for this one:
My You can read more
Want more illustrated notes on web development? Take a look at Speaking the GraphQL Query Language
The JAMStack, Gatsby & Contentful
Essential Web Security Tactics
Want to share?